How To Draw A 3d Bookshelf
In this tutorial, we'll apply basic shape pattern and 3D modeling in Adobe Illustrator to depict a cool cloud bookshelf illustration. Then, we'll add interest to our blueprint by applying textures and shading to our shelf.
Tutorial Details
- Program: Adobe Illustrator CS5 – CC
- Difficulty: Intermediate
- Topics Covered: 3D modeling
- Estimated Completion Fourth dimension: 90 minutes
Final Image

Stride 1
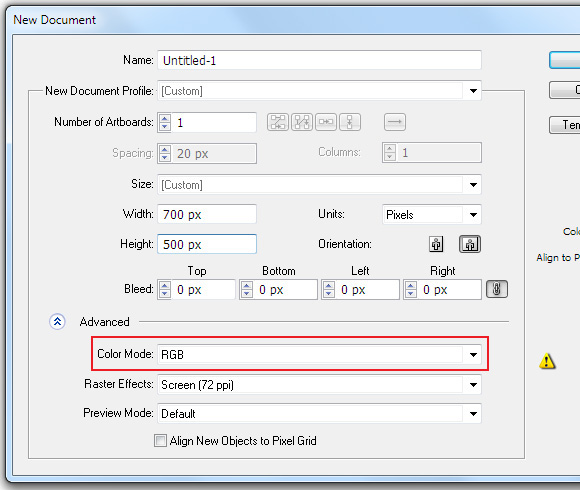
Showtime Adobe Illustrator, then go to the File > New…. In the opened dialog box, fix the necessary size of our artboard and choose the RGB color mode.

Footstep 2
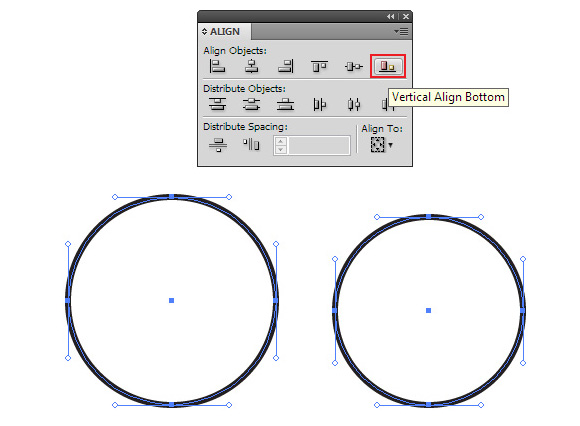
Describe ii circles of different sizes with the help of the Ellipse Tool (L). Apply a stroke and set the fill to bare using the Tools palette. Select both objects with the Option Tool (V), and so click on the Vertical Marshal Bottom button in the Align panel.

Step three
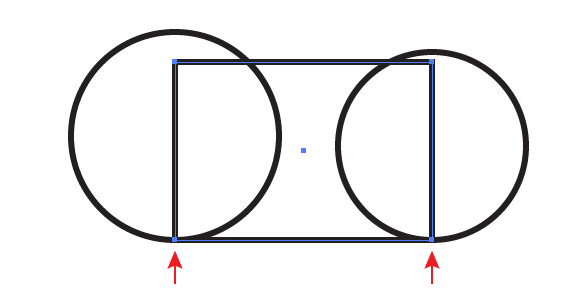
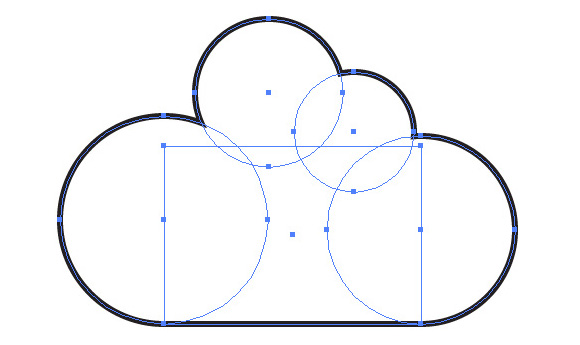
Create a rectangle with the assist of the Rectangle Tool (M). The lower vertices of our rectangle should match the lower points of the circle. It's not very difficult to do if y'all work in the Smart Guides mode (Cmd/Ctrl + U).

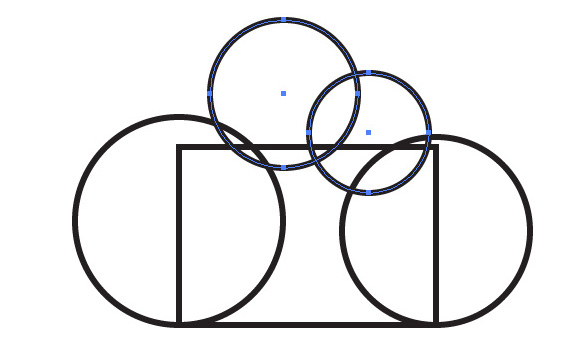
Depict two more circles as it is indicated on the figure below.

Step iv
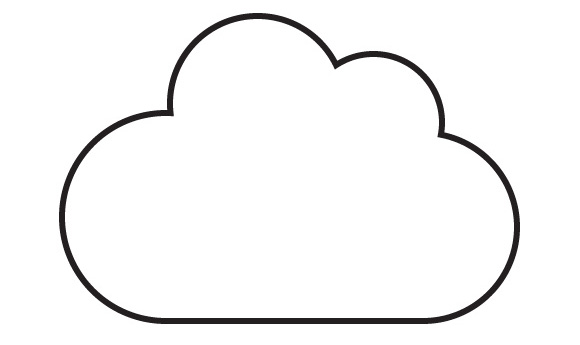
With the aid of elementary shapes, we created a deject, but it is difficult to estimate its shape like this. Select all the objects, and then group them (Cmd/Ctrl + Chiliad). Go along the group selected, go to the Event > Pathfinder > Add. The forms were united into one, but we're still able to edit the location and size of the objects included in the group.

Let's use this opportunity and make the cloud's form perfect.

To finish combining the objects, go to Object > Expand Advent.
Step 5
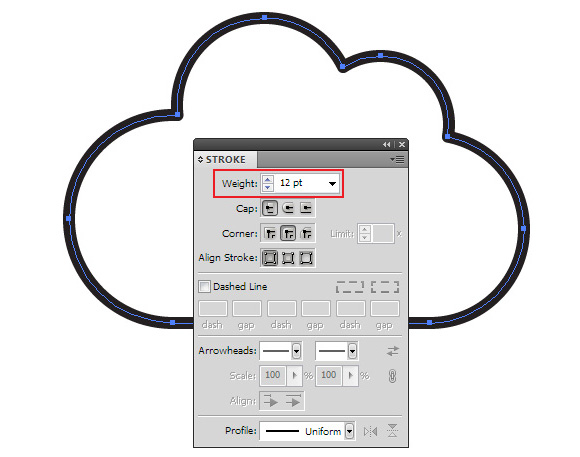
Next, option the required thickness of the stroke in the Stroke panel.

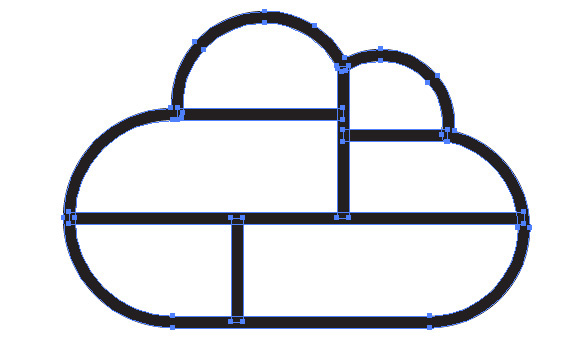
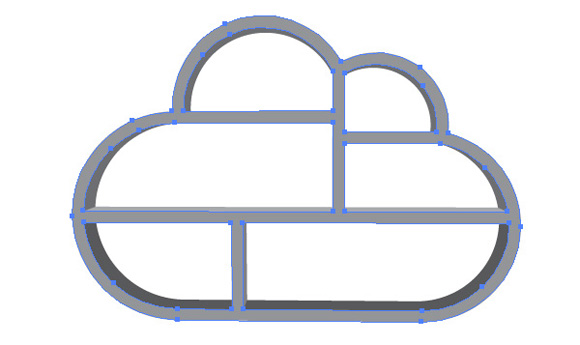
And at present with the assistance of the Line Tool (\) + Shift create a couple of horizontal and vertical segments equally information technology is indicated on the figure below.

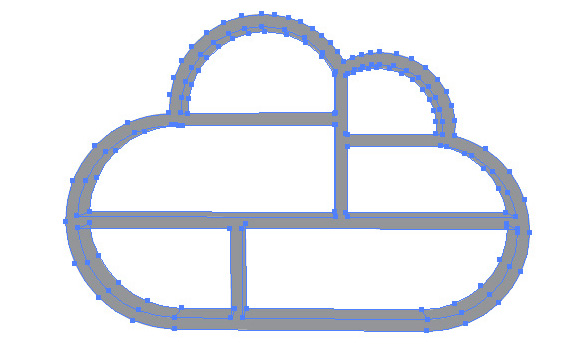
Step 6
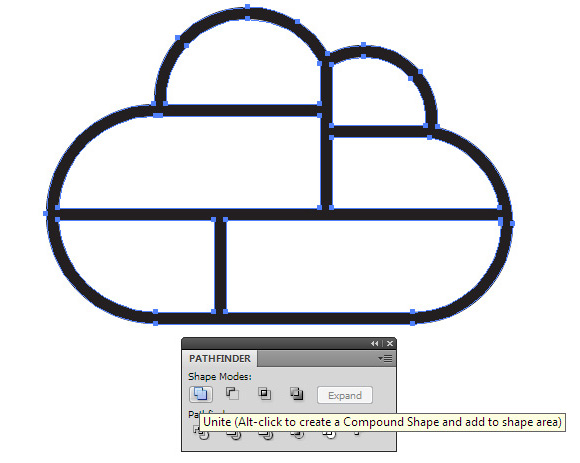
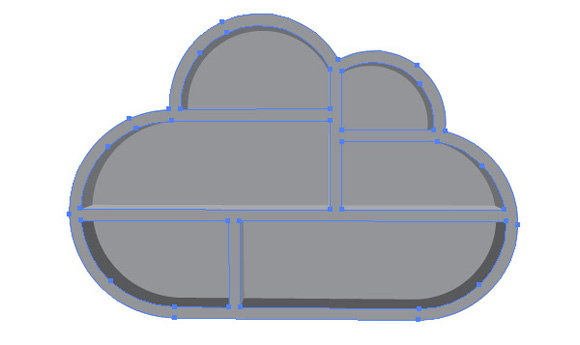
Select all the objects, then go to the Object > Path > Outline Stroke.

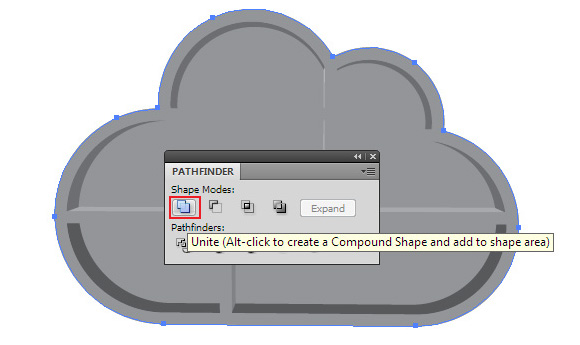
At present click on the Unite button in the Pathfinder panel. Every bit a result of these actions, we received the Compound path.

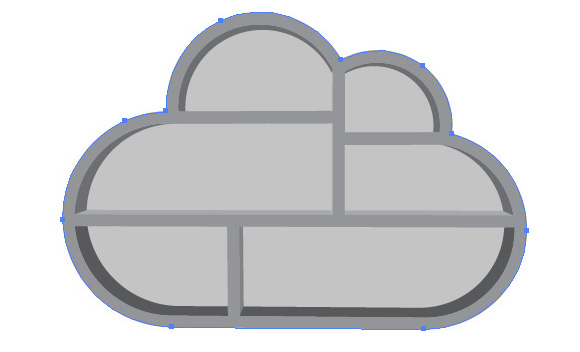
Step vii
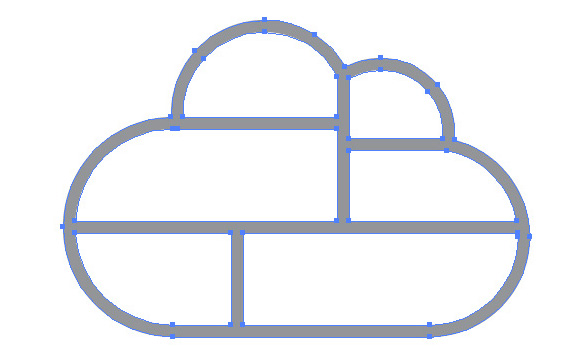
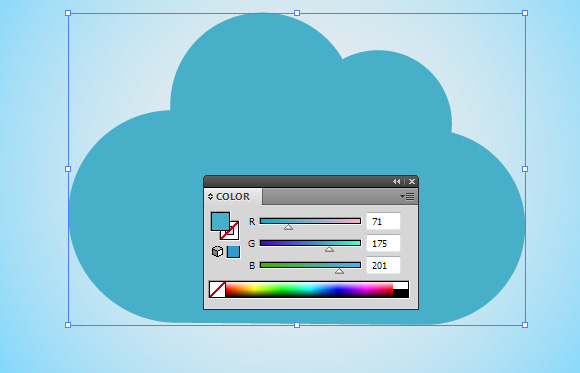
Fill the compound path with a neutral color.

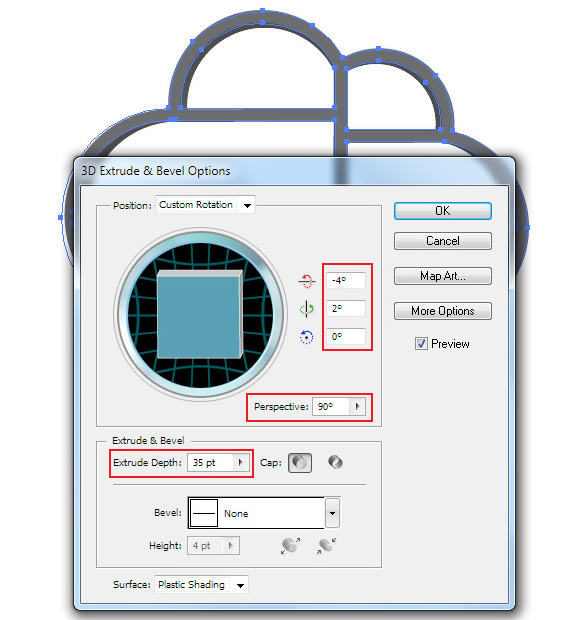
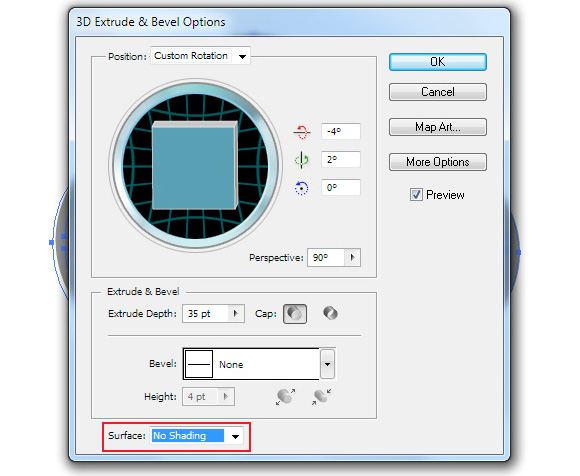
Allow'southward showtime the 3D modeling. Keep the object selected, go to the Outcome > 3D > Extrude & Bevel… and ready the parameters indicated on the effigy below.

Visually, rate your 3D object and if you lot don't like something, alter the effect'due south parameters.

To simplify the procedure further, cull No Shading for the surface in the 3D Extrude & Bevel Options window.

Step 8
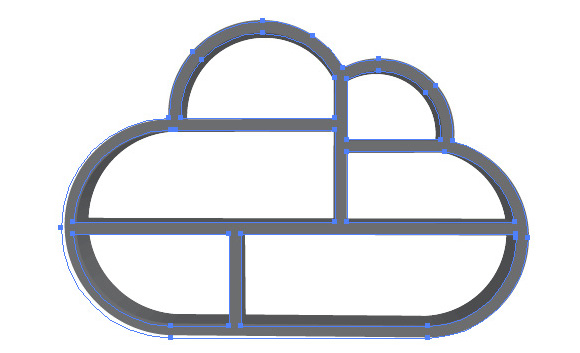
The procedure of 3D object structure is complete, then allow's continue working with ordinary vector objects; to exercise then, go to the Object > Expand Advent…

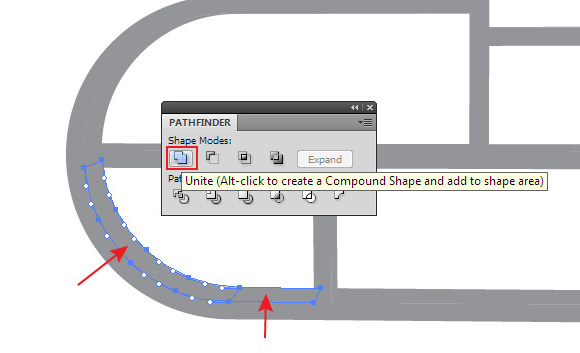
Now we need to unite objects that belong to one surface. Select such objects with the aid of the Straight Option Tool (A) so click on the Unite in the Pathfinder panel.

Similar deportment should be performed on all surfaces if they consist of a couple of objects. Normally I color surface into different colors then I don't get confused from the big number of objects.

Stride 9
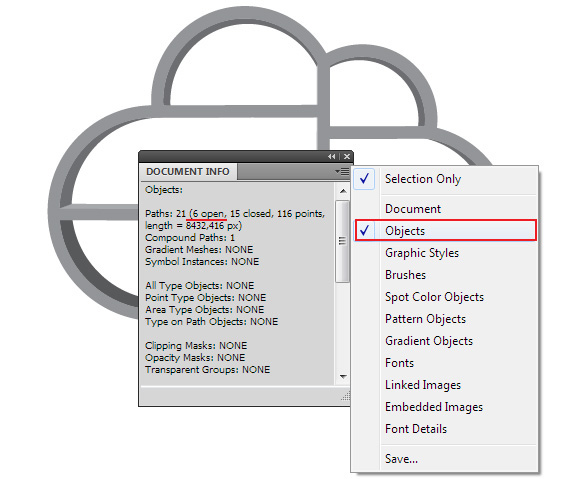
Frequently the objects received from 3D modeling take open up paths which may complicate their further processing.

To use the quick endmost, apply the Close All Paths script, which you can download here.
Pace ten
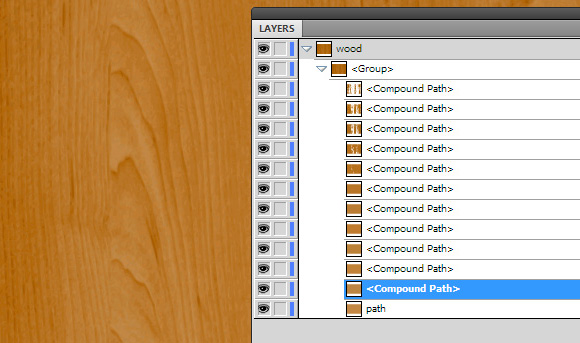
Create a back wall for our book shelf. Select the compound path indicated on the figure beneath.

Copy and paste it back (Cmd/Ctrl + C; Cmd/Ctrl + B), then identify it below all the created objects (Object > Adjust > Send to Back). At present go to the Object > Compound Path > Release.

Click on the Unite in the Pathfinder console.

Recolor the back wall into another shade of gray for clarity. Every bit you lot can see, all the forms of the shelf are ready.

Step 11
Create a wooden vector texture for the shelf. I've used a complimentary raster image for it; you tin download it on the following website freestocktextures.com.

You can plow it into the vector texture by using the Live Trace function in Adobe Illustrator. However, such vector texture will have many colors and points which will increase the size of your file. I prefer to employ the gratuitous vector software – Inkscape for tracing. And if you want to find out how to trace in the Inscape and about advantages of this method, then you can read well-nigh information technology in my article hither. The received vector texture is pasted in illustrator'southward document.

Stride 12
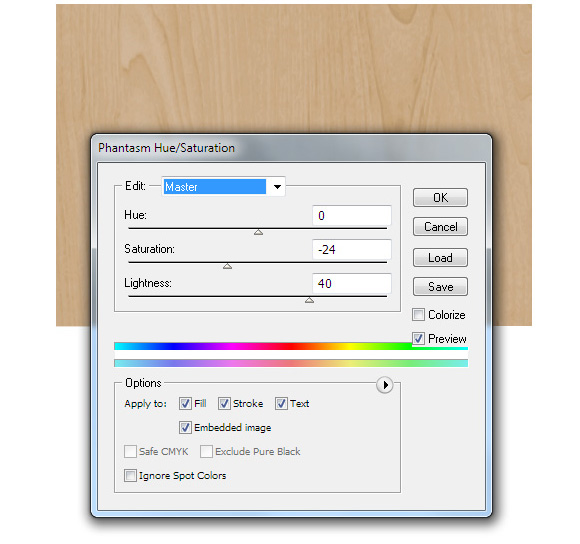
If the color of the vector texture doesn't quite suit you, then before turning information technology into a vector, y'all demand to edit the colors in Photoshop or in any other raster editor. If yous use the Phantasm plug-in, which is probably one of the most popular plug-ins for working with colors in Adobe Illustrator, and then you can perform the colour correction of the vector texture. This is the plug-in I used to change the Lightness and Saturation of the texture.

Step 13
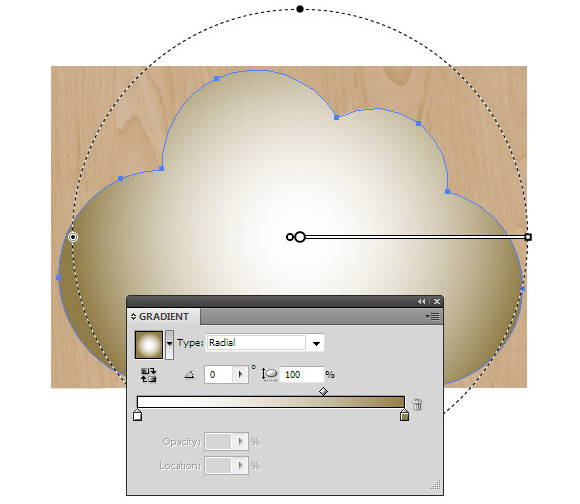
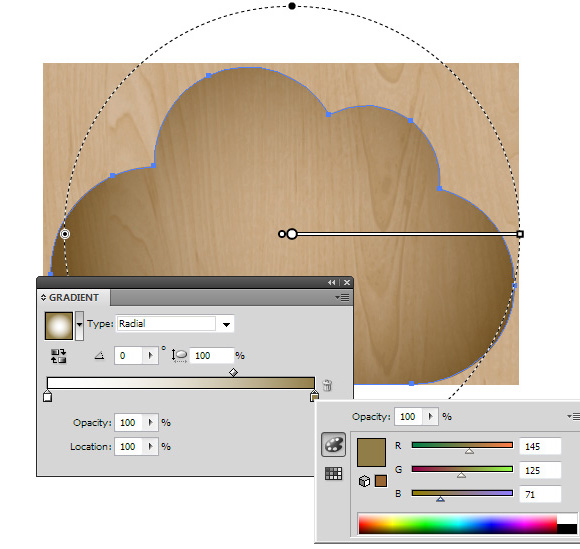
Place the wooden texture underneath all the created objects. Fill the dorsum wall of the shelf with the radiant gradient from white to dark-brown.

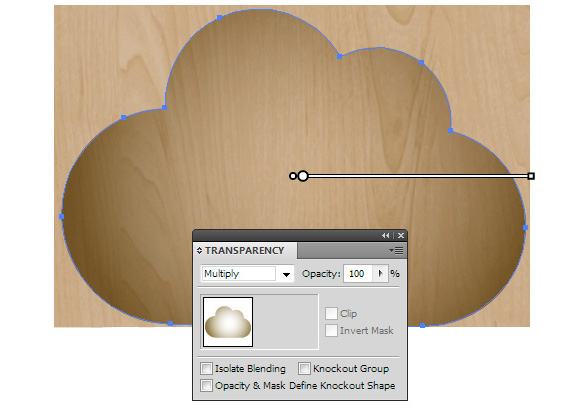
Utilise the Multiply blending mode to this object using the Transparency console.

Simply after the blending mode has been applied, you can edit chocolate-brown if obtained shadow does non satisfy you.

Stride xiv
Copy the dorsum wall and paste it to the front (Cmd/Ctrl + C; Cmd/Ctrl + F). Select both forms of the dorsum wall and wooden texture, and then use the Cmd/Ctrl + seven shortcuts to create the Clipping Mask. As a consequence, nosotros've subconscious the parts of the texture which get beyond the borders of our shelf.

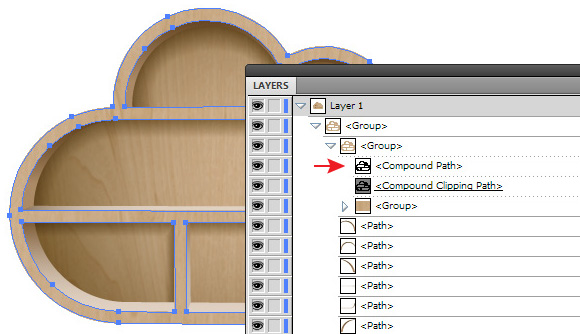
Step xv
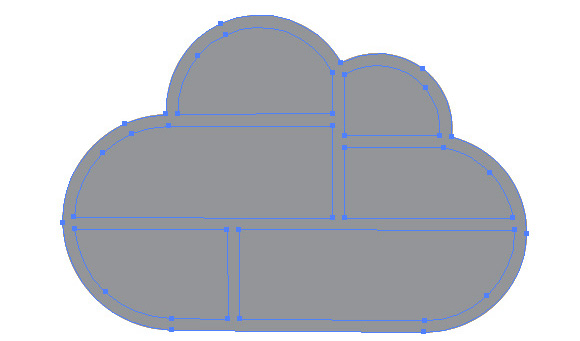
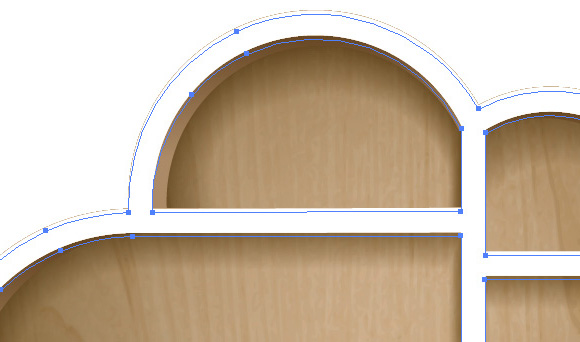
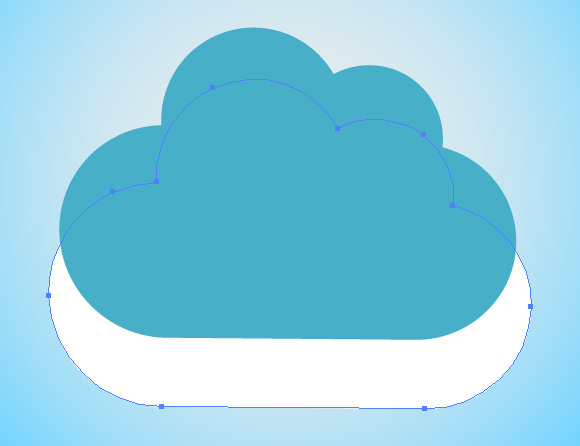
Duplicate the front end part of the shelf (Cmd/Ctrl + C; Cmd/Ctrl + F). Keep the new object selected, go to the Object > Compound Path > Release.

Remove the outer shape of greyness cloud.

We will need the remaining parts to create some local shades inside the shelf.
Pace 16
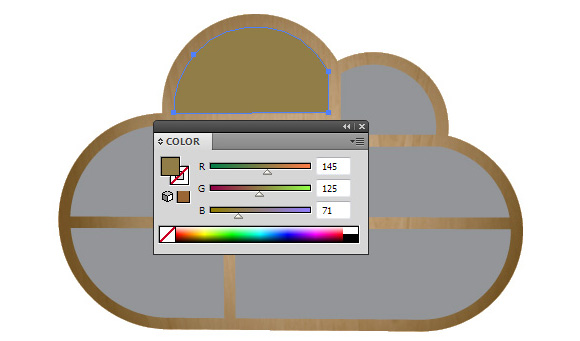
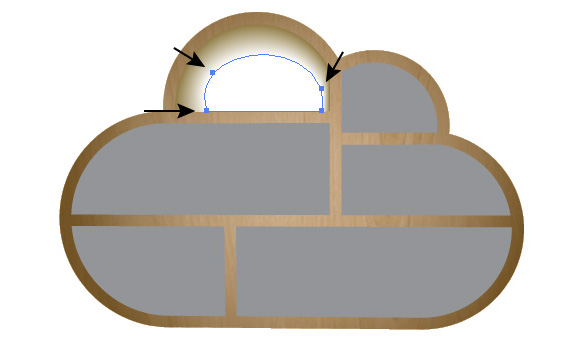
Fill one of these forms with brownish.

Duplicate the brownish shape (Cmd/Ctrl + C; Cmd/Ctrl + F) then fill it with white.

Select the brown and the white shape (it tin can be easily done in the Layers panel), then go to the Object > Alloy > Make.
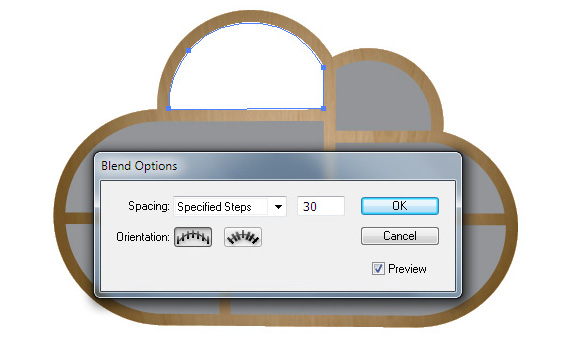
Pace 17
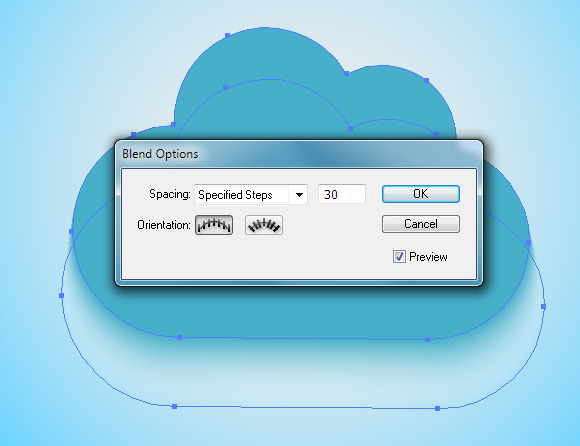
Click twice on the Alloy Tool (W) icon to open the Alloy Options of the dialog box. Gear up the number of specified steps. I seldom use more than 30 steps considering information technology increases the size of the file.

Stride 18
Movement the points of the white object inside as it is indicated on the figure below.

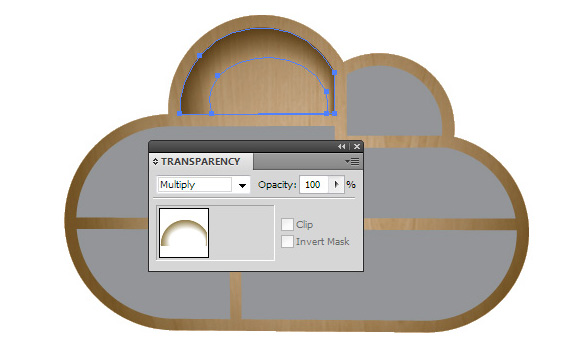
Select the entire alloy object and set the Multiply blending mode in the Transparency panel.

If you don't like the form of the shade, you can e'er change the points' location in the white object. Using the described technique create some shades in the remaining sections of the shelf.

Step 19
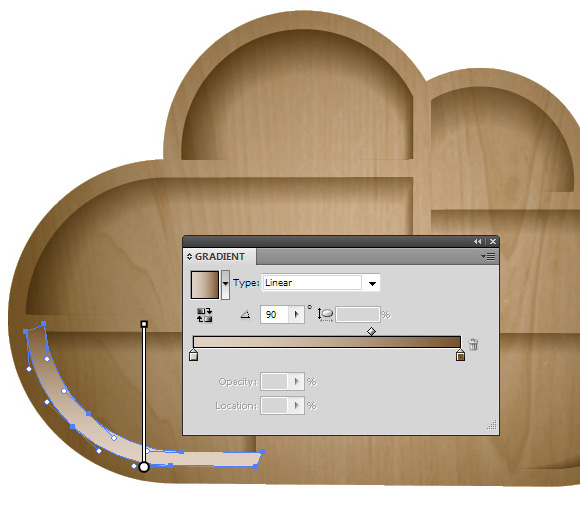
Fill the side walls of the shelf with linear gradients in accordance with the low-cal direction (downwardly).


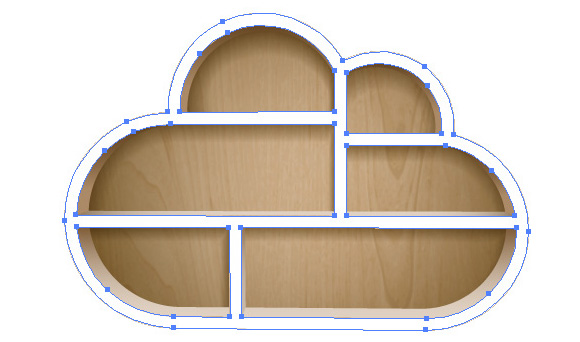
Step twenty
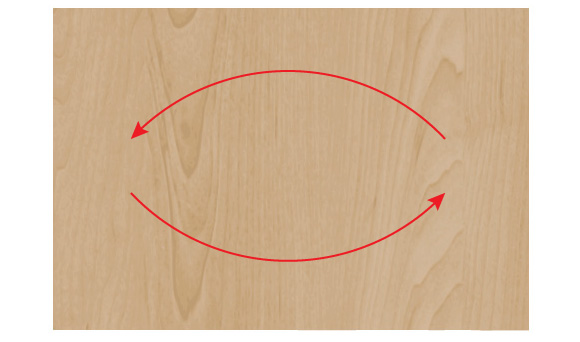
For the front role of the shelf, I used the aforementioned vector texture. Nonetheless, I turned it to 180 degrees to make the front and back textures look different.

Place this texture underneath the forepart part of the shelf.

Select the texture and the front part of the shelf. So utilise the Cmd/Ctrl + 7 shortcuts for the Clipping Mask creation.

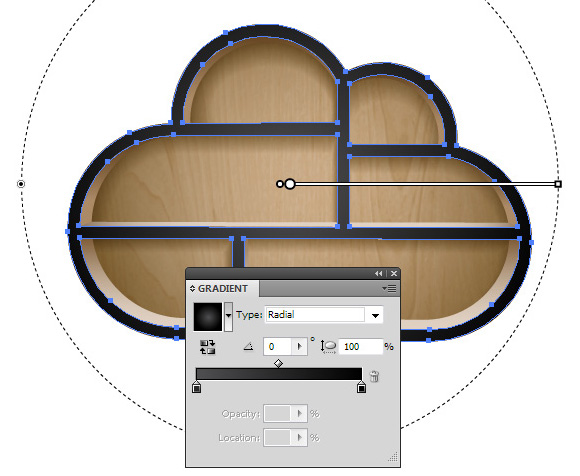
Step 21
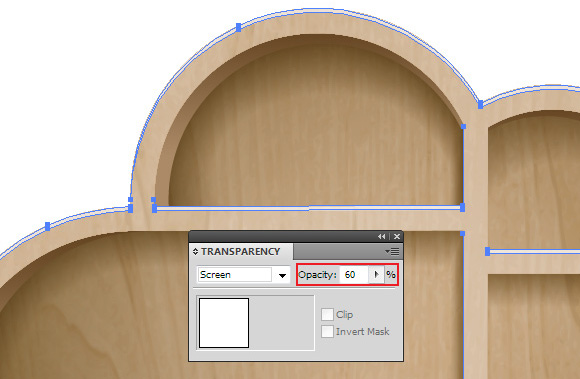
Duplicate the Compound Clipping Path (Cmd/Ctrl + C; Cmd/Ctrl + F).

Fill the new object with radial slope from dark-gray to blackness.

Use the Screen blending mode to this grade using the Transparency palette.

This should outcome in the lightening of the forepart function of the shelf.
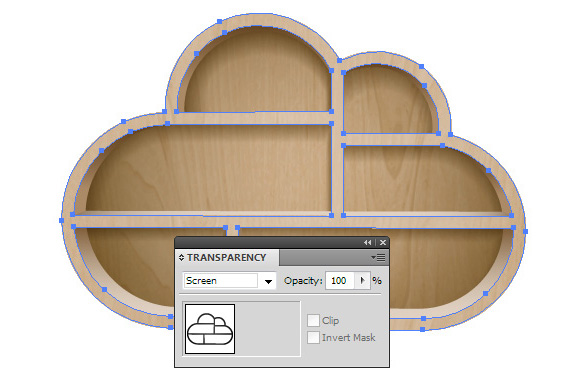
Stride 22
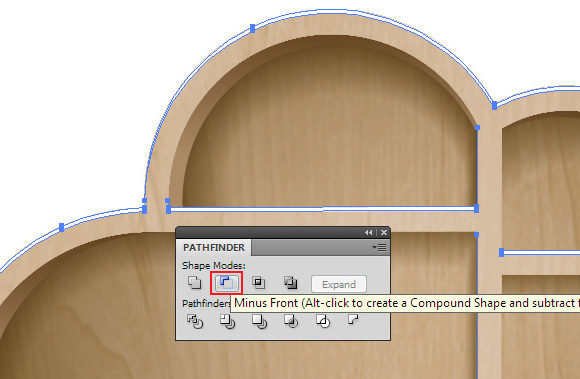
Indistinguishable the front end part of the shelf, then fill the new object with white.

Duplicate the white object and shift the re-create a couple of pixels down using your keyboard arrows.

Select both white forms, then click the Minus Front option in the Pathfinder panel.

Reduce the opacity of the received grade in the Transparency panel.

We've at present have some highlights on the faces of our shelf.
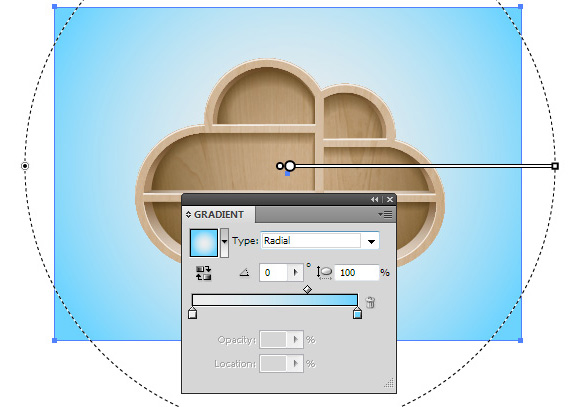
Step 23
Next, we'll create the background. Create a rectangle with the assistance of the Rectangle Tool (One thousand); the size of the rectangle should stand for to the size of our artboard. Fill the rectangle with the radiant gradient from light-grey to blue.

Step 24
I created the shadow from the cloud with the help of the blend object. Copy the back wall of the shelf and paste it to the back (Cmd/Ctrl + C; Cmd/Ctrl + B). This object should be located underneath all objects of the shelf and higher up our background. Fill the cloud form with blue ( for clarity, I turned off the visibility of all clouds above).

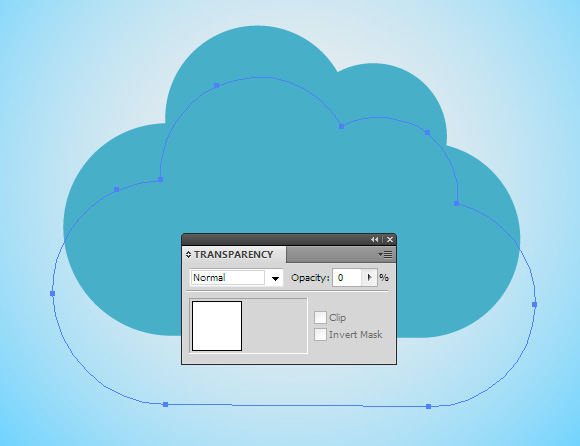
Copy the form of the cloud and paste it to the dorsum. Color the new object with white then shift information technology down and a little to the right.

In the Transparency console set 0% opacity for the white object.

Select blue and transparent form of the cloud and so get to the Object > Alloy > Brand.
Click twice on the Blend Tool (W) icon to open the Blend Options of the dialog box. Fix the number of specified steps.

And nosotros're done with the shelf! It'south now gear up for whichever web or app icons you choose to be placed in it. For more 3D vectors, check out what FreeVector.com has to offer.

Author: Iaroslav Lazunov
My name is Iaroslav Lazunov, I am a graphic designer from Ukraine. I am glad that I finally plant the job in my life that I can share my knowledge and experiments with yous in my tutorials. Follow me on Twitter or visit my blog Vectorboom.com.
Source: http://vectips.com/tutorials/3d-modeling/
Posted by: boedingtorned1980.blogspot.com


0 Response to "How To Draw A 3d Bookshelf"
Post a Comment