How To Draw Circle In Layouteditor
In HTML5 we tin draw the nigh cute shapes by including circles and arcs in our drawings. In this HTML5 tutorial I will show you how to draw a circumvolve or an arc on a HTML5 sail. You will see that they are technically not that different from each other. This tutorial has many examples as it is not always straightforward how to describe those circles and arcs the way you want it.
Exist sure to read my tutorial on the nuts of drawing on the sheet first before continuing with this tutorial. This will explain what a cartoon context is and how to use it.
Basic HTML5 webpage
We first this tutorial with a bones empty HTML5 webpage. We take also added some code to encounter the drawing context that we demand to draw subsequently on. You won't run across annihilation when viewing this webpage is a browser. Information technology is a valid HTML5 webpage however and we volition extend information technology in the rest of this tutorial.
<html> <head> <meta http-equiv="Content-type" content="text/html;charset=UTF-8"> <title>HTML5 Tutorial: Drawing Circles and Arcs</championship> </head> <body> <canvass id="mycanvas" width="300" height="300"> </canvas> <script type="text/javascript"> var canvas = document.getElementById('mycanvas'); var ctx = sheet.getContext('2nd'); </script> </body> </html> The arc method of the drawing context
In the lawmaking in a higher place we have created a cartoon context ctx. Both cartoon a circle and drawing an arc are done using the aforementioned method arc of the drawing context ctx. This can be washed by calling arc(ten, y, radius, startAngle, endAngle, counterClockwise ) with values filled in for each of these arguments.
The ten and y arguments are the x-coordinate and y-coordinate of the arc. This is the center of the arc or circle that you are drawing.
The radius statement is the radius of the circle along which the arc is drawn.
The startAngle and endAngle arguments are the angles where the arc begins and ends in radians.
The counterClockwise statement is a boolean value that specifies whether y'all're drawing in counter-clockwise direction or not. By default arcs are fatigued clockwise merely if y'all have true as argument here then the arc volition be drawn counter-clockwise. We will use the value false as we volition draw clockwise.
The nearly important things you need to know about the start and end angles are the following:
- The values of these angles go from 0 to 2 * Math.PI.
- A start angle of 0 means starting to describe from the 3 o'clock position of a clock.
- An end angle of 2 * Math.PI means drawing until the 3 o'clock position of a clock.
- All start and end angles in between are measured by going clockwise from the start towards the terminate (so from three o'clock to 4 o'clock all the way dorsum to the 3 o'clock position again). If you have set counterClockwise to true then this goes counter-clockwise.
This means that if y'all desire to describe a circle, you need to start at 0 and end at two * Math.PI because you want to start your arc at the iii o'clock position and you want to draw the arc all the way dorsum to that 3 o'clock position (2 * Math.PI). This makes a full circle. If you want to draw any arc that is non a full circle, you demand to pick the offset and cease angles yourself.
In particular note that y'all do not specify the length of the arc but only the start and stop angles in a predefined arrangement (with 0 at the iii o'clock position of a circle).
| Degrees | Radians |
|---|---|
| 0 | 0 |
| 90 | 0.5 * Math.PI |
| 180 | Math.PI |
| 270 | 1.5 * Math.PI |
| 360 | ii * Math.PI |
How are the beginning and end angle of an arc measured?
The start and end bending of the arc method are measured in radians. Let me speedily explain what that means: a full circle has 360 degrees which is the same as 2 times the mathematical constant pi. In JavaScript the mathematical constant pi is expressed as Math.PI and I will refer to pi similar that in the remainder of this tutorial.
In the table to the right y'all'll see the most mutual start and finish angles for your circles and arcs. Look at this table whenever you're confused near what y'all're exactly drawing and what the angles need to be.
You lot should utilise this tabular array if you demand to convert degrees to radians in society to describe your arc.
How do you use this table?
Knowing that the arc will be drawn from the 3 o'clock position, determine how far abroad in degrees the arc will start or finish and lookup the starting angle in radians. For example, if you start drawing at the half-dozen o'clock position, that's 90 degrees away from the starting point and therefore the kickoff bending is 0.5 * Math.PI.
Similarly, if y'all cease cartoon the arc at the 12 o'clock position then you need to use 1.v * Math.PI because we are now 270 degrees away from the starting point.
How to draw an arc or circle in HTML5
In the sections in a higher place I explained the values that y'all need to specify an arc, such equally its location and what the angles are. I'm now going to explicate how to actually depict the arc so that it becomes visible on your canvass.
Scroll to Continue
Read More From Owlcation

Equally discussed in a previous tutorial, you tin either stroke or fill your arc on the sheet. Here's an instance of what a drawing a circumvolve could look like:
ctx.beginPath(); ctx.arc(100, 100, 50, 0, two * Math.PI, false); ctx.fillStyle = "rgb(0, 0, 255)"; ctx.fill(); Examples of cartoon a circle in HTML5
As explained to a higher place we need a start angle of 0 and an finish angle of two * Math.PI. We cannot vary these values so the just arguments that can vary are the coordinates, the radius and whether or not the circle is drawn counter-clockwise or not.
We're talking about a circumvolve here so the concluding statement besides doesn't affair (it tin can be either fake or true) considering you lot demand to draw the whole arc (circle) anyhow. The simply arguments that matter are therefore the coordinates and the radius.

Here are some examples of drawing a circle in HTML5:
A red circumvolve centered at coordinate (100, 100) with a radius of 50.
ctx.beginPath(); ctx.arc(100, 100, fifty, 0, 2 * Math.PI, false); ctx.fillStyle = "rgb(255, 0, 0)"; ctx.fill(); 
A blue circle with a blackness edge centered at (fourscore, 60) with a radius of xl.
ctx.beginPath(); ctx.arc(80, 60, twoscore, 0, 2 * Math.PI, false); ctx.fillStyle = "rgb(0, 0, 255)"; ctx.fill up(); ctx.strokeStyle = "black"; ctx.stroke(); Examples of cartoon an arc in HTML5
We tin can now choose the beginning and end angles of the arcs. Remember to expect at the table in a higher place with degrees and radians if you are dislocated. For convenience all the following examples volition accept an arc centered at (100, 100) and a radius of fifty as these values don't actually matter to understand how to describe an arc.
Hither are some examples of drawing an arc in HTML5:

A clockwise arc starting from the three o'clock position (0) to the 12 o'clock position (1.5 * Math.PI). This is an arc of 270 degrees.
ctx.beginPath(); ctx.arc(100, 100, 50, 0, i.v * Math.PI, fake); ctx.lineWidth = 10; ctx.stroke(); 
A clockwise arc starting from the three o'clock position (0) to the 9 o'clock position (Math.PI). This is an arc of 180 degrees and the bottom half of a circle.
ctx.beginPath(); ctx.arc(100, 100, 50, 0, Math.PI, false); ctx.lineWidth = 10; ctx.stroke(); 
A clockwise arc starting from the nine o'clock position (Math.PI) to the iii o'clock position (ii * Math.PI). This is an arc of 180 degrees and the top one-half of a circumvolve.
ctx.beginPath(); ctx.arc(100, 100, fifty, Math.PI, 2 * Math.PI, false); ctx.lineWidth = ten; ctx.stroke(); 
A clockwise arc starting from start bending 1.25 * Math.PI to end angle 1.75 * Math.PI. This is an arc of 90 degrees.
ctx.beginPath(); ctx.arc(100, 100, 50, 1.25 * Math.PI, ane.75 * Math.PI, imitation); ctx.lineWidth = x; ctx.stroke(); 
What if the start angle is higher than the cease angle?
No worries, it volition still draw an arc. Take a expect at this instance:
ctx.beginPath(); ctx.arc(100, 100, fifty, 1.five * Math.PI, 0.five * Math.PI, false); ctx.lineWidth = x; ctx.stroke(); Tin you figure out why information technology still works?

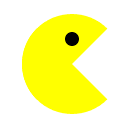
Example of circles and arcs: Pac-human in HTML5
As a final instance of drawing circles and arcs in HTML5, have a look at the post-obit case of Pac-man in HTML5!
ctx.beginPath(); ctx.arc(100, 100, 50, 0.25 * Math.PI, 1.25 * Math.PI, false); ctx.fillStyle = "rgb(255, 255, 0)"; ctx.fill(); ctx.beginPath(); ctx.arc(100, 100, 50, 0.75 * Math.PI, 1.75 * Math.PI, false); ctx.fill(); ctx.beginPath(); ctx.arc(100, 75, x, 0, two * Math.PI, false); ctx.fillStyle = "rgb(0, 0, 0)"; ctx.fill(); Another keen HTML5 tutorial!
- HTML5 Tutorial: Text Cartoon with Fancy Colors and Furnishings
You can do much more than merely drawing text in HTML5! In this tutorial I'll testify various effects to make some fancy texts, including shadows, gradients and rotation.
Mudasir Malik on July xvi, 2013:
that is quite great to read your tutorial, it helped me a lot and promise that this volition keep doing help the freshers.
Vishal Jaiswal on May 11, 2013:
I Like It and thank you for Help me.
jessy on July 12, 2012:
is it possible to add a text in to a circumvolve in canvas???????
sdsad on June xi, 2012:
sadasd
vbulletinskins on February 28, 2012:
useful tutorial. Thanks for sharing it!
InduswebiTech from Rama Road, Kirti Nagar, New Delhi, Republic of india on January 06, 2012:
wow .... really usefull information thanks for sharing it with us....
world wide web.induswebi.com
simeonvisser (writer) on August 14, 2011:
I'm glad it was useful to you :)
cweed on August 09, 2011:
Hey I've been searching for a tutorial to explain arc() and specifically its arguments in simple plain English. In that location aren't many out in that location - yours is amazing though, give thanks you!
brennawelker on July 05, 2011:
Wonderful tutorial! Y'all had a bully task on this.
simeonvisser (author) on January 21, 2011:
@dalogi: No problem, I had to play a bit with information technology myself as well before it became clear. I'k @simeonvisser on Twitter, I've started to follow you lot :)
dalogi on January 21, 2011:
I've looked *everywhere* for a simple explanation into radians, and been confused when trying to utilize them to HTML5 charts. Until I came to this page. Thank you so much Simon. Truly awesome tutorial! Proceed up the expert work and would be great to hook up on Twitter to stay upward to engagement with your offereings. I'm @dalogi btw ;)
simeonvisser (author) on December 29, 2010:
@life.object: Thanks!
@thisisoli: I know. I'm using the latest versions of several browsers but many HTML5 features have not even been implemented nonetheless. I intend to write more than tutorials when I can play around with these new HTML5 features. I should also look into CSS3 more. HTML5 and CSS3 brand a swell combination.
thisisoli from Austin, Texas (From York, England!) on December 29, 2010:
Great hub :) I have been playing around with CSS3, but HTML5 is definitely calling!
life.object from Lahore, Pakistan on December 22, 2010:
Astonishing Tutorial
simeonvisser (author) on December 18, 2010:
Thanks! :)
psychicdog.net on Dec 18, 2010:
Awesome tutorial. Thanks for providing this corking info simonvisser
Source: https://owlcation.com/stem/HTML5-Tutorial-Drawing-Circles-and-Arcs
Posted by: boedingtorned1980.blogspot.com


0 Response to "How To Draw Circle In Layouteditor"
Post a Comment