How To Draw A Stack In Latex
What is a Flowchart?
Common Elements of a Flowchart
There are dissimilar types of building blocks representing different elements in a flowchart:
Process Block
It represents an operation that changes arrangement information. Information technology has a rectangular shape.
Conclusion Block
Information technology is used to show any kind of conditional functioning that divides our flow path into two. It has a rhombus (diamond) shape.
Input/Output Block
Information technology indicates the procedure of reading or writing. It'southward normally used for external data input or printing information to a brandish. It is represented every bit a rhomboid.
Predefined Process Block
It is used for calls made to known, defined processes. It is shown as a rectangle with double-struck vertical edges.
Final Block
It represents the beginning and catastrophe of the procedure. Information technology has a stadium shape, which is roughly a rectangle with curved sides.
And so a flowchart basically contains these five types of blocks, connected with arrows to betoken direction of the flow. Although unlike types of elements tin can be encountered in flowcharts, near of the time these five block types will be sufficient to depict a process.
Drawing a Flowchart in TikZ
To draw a flowchart, we will need TikZ package and some cake shapes and arrows to first with, which we can find in shapes and arrows.meta libraries. We may also need positioning library to hands place our blocks. We will declare them and and then create a tikzpicture surround.
\documentclass{standalone} % Required packet \usepackage{tikz} \usetikzlibrary{shapes, arrows.meta, positioning} \begin{document} \begin{tikzpicture} % Nosotros will describe our flowchart here \end{tikzpicture} \end{certificate} The side by side step to learn how draw cake shapes using node command.
How to draw a rectangle in TikZ?
The procedure block shape corresponds to a rectangle which is i of the predefined shapes in TikZ (it does not require loading the shapes library). In addition, each created node has a rectangle shape by default. Check the following lawmaking:
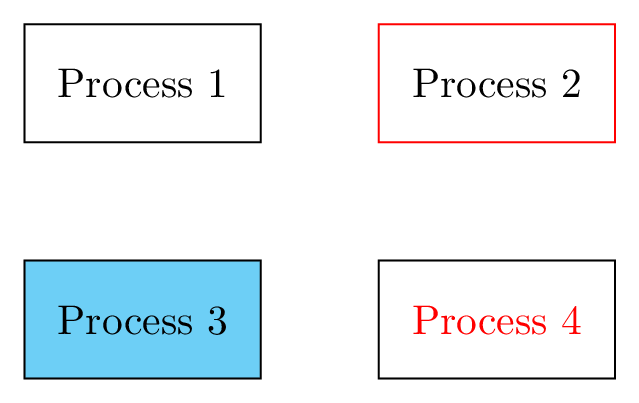
\documentclass{standalone} % Required package \usepackage{tikz} \usetikzlibrary{shapes, arrows.meta, positioning} \begin{document} \begin{tikzpicture} % draw rectangle node \node[draw, minimum width=2cm, minimum height=1cm] at (0,0) {Process 1}; % Alter line color \node[draw=cerise, minimum width=2cm, minimum height=1cm] at (iii,0) {Process ii}; % Change filling color \node[depict, fill=cyan!50, minimum width=2cm, minimum height=1cm] at (0,-2) {Process two}; % Alter text color \node[draw, text=cherry, minimum width=2cm, minimum tiptop=1cm] at (3,-2) {Process 2}; \cease{tikzpicture} \end{document} 
In the above lawmaking, nosotros have created a rectangle shape using \node control. These nodes are positioned at dissimilar cartesian coordinates (0,0), (3,0), (0,-2) and (iii,-2). For each block, we have added different options:
- draw: this options draws the shape of the node. In this example, we didn't specified the node shape and information technology corresponds to its default ane which is a rectangle.
- draw=cherry-red: by providing a color name to the draw command will modify the line drawing colour.
- text=cherry: by providing a color to the text cardinal, it will modify the text colour of the node content.
- fill=cyan!fifty: this choice will fills the node shape with a cyan colour.
-minimum width=2cm: this choice sets the width of the node shape which depends on its content
-minimum superlative=1cm: sets the minimum pinnacle of the node shape.
How to depict a rounded rectangle shape in TikZ?
This shape represents a terminal block of a flowchart which corresponds to a rounded rectangle (pill shape). In TikZ, a rounded rectangle tin can be drawn with two methods:
- Method 1: standard rectangle with rounded corners option
- Method 2: rounded rectangle shape provided by shapes TikZ library
Check the following code:
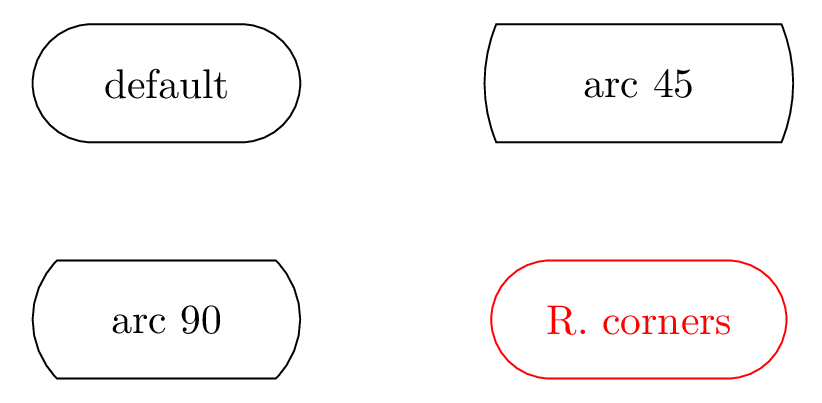
\begin{tikzpicture} % Method 2 \node[draw, rounded rectangle, minimum width=two.5cm,minimum tiptop=1cm] at (0,0){default}; \node[depict, rounded rectangle, rounded rectangle arc length=45, minimum width=2.5cm, minimum pinnacle=1cm] at (4,0){arc 45}; \node[draw, rounded rectangle, rounded rectangle arc length=90, minimum width=ii.5cm, minimum height=1cm] at (0,-ii){arc 90}; % Method 1 \node[draw, rounded corners=0.5cm, minimum width=2.5cm, minimum meridian=1cm,red] at (4,-2){R. corners}; \end{tikzpicture} Which yields the following TikZ analogy:

For method two: adding rounded rectangle to the node selection will create a rectangle with circular sides. Past default, its rounded rectangle arc length is equal to 180. By changing this option, nosotros will get dissimilar arc styles in the rectangle correct and left sides (Check the to a higher place illustration for the instance of 45 and 90).
Method one: using the pick rounded corners, information technology rounds the corners of the rectangle. To get pill shape the rounded corners option has to exist equal to the one-half pinnacle of the rectangle which is equal to 0.5cm in this example.
How to describe a diamond in TikZ?
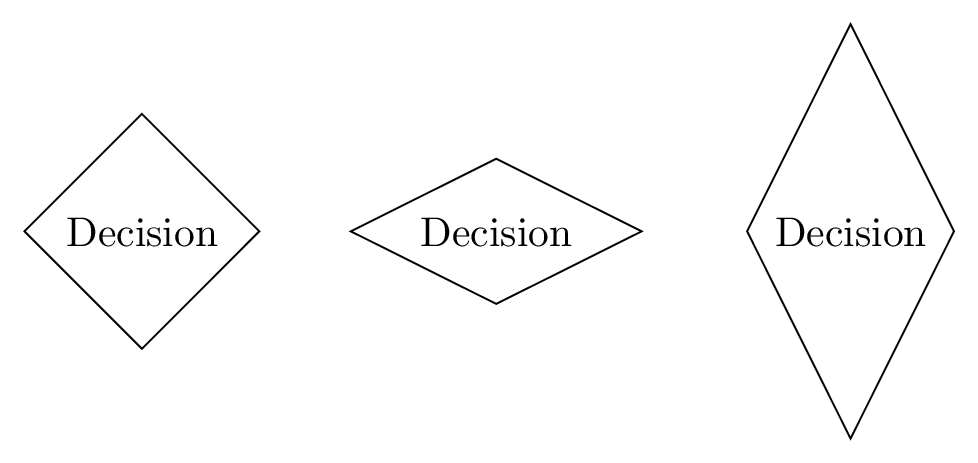
Decision blocks has a diamond shape which can be drawn easily by providing the diamond selection to the node command. We tin use the same options mentioned above and moreover, we tin can specify the aspect ratio of the diamond shape. Here is an case:
\documentclass{standalone} % Required package \usepackage{tikz} \usetikzlibrary{shapes, arrows, calc, positioning} \brainstorm{document} \begin{tikzpicture} \node[diamond,draw] at (0,0) {Decision}; \node[diamond,draw,aspect=2] at (3,0) {Decision}; \node[diamond,draw,aspect=0.v] at (6,0) {Decision}; \end{tikzpicture} \cease{certificate} 
It should be noted that shapes library is required to describe the diamond shape.
How to draw a rhomboid in TikZ?
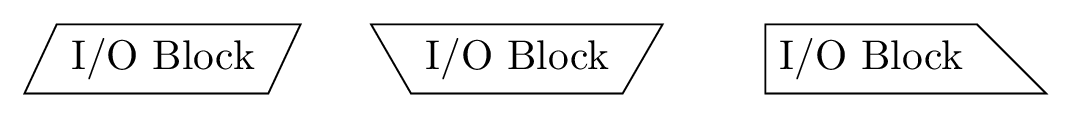
For input/output block, we can create a rhomboid using the trapezium shape. We demand to declare its angles to brand sure information technology isn't any other kind of trapezium, hence we use trapezium left angle = 65 and trapezium correct bending = 115 commands.
Every bit a final touch on, nosotros will add together trapezium stretches option to be able to overstate the width and superlative of our rhomboid independently. It will help us especially with long texts, where we desire to increase the width without any dependencies to height. Check the following lawmaking for dissimilar trapezium shapes:
\documentclass{standalone} % Required package \usepackage{tikz} \usetikzlibrary{shapes, arrows, calc, positioning} \begin{certificate} \begin{tikzpicture} \node[draw, trapezium, trapezium left angle = 65, trapezium right angle = 115, trapezium stretches] at (0,0) {I/O Cake}; \node[describe, trapezium, trapezium left bending = 120, trapezium right angle = 120, trapezium stretches] at (3,0) {I/O Cake}; \node[draw, trapezium, trapezium left angle = 90, trapezium right angle = 45, trapezium stretches] at (6,0) {I/O Block}; \end{tikzpicture} \stop{certificate} Compiling this code yields the following TikZ illustration:

Permit's continue with the predefined procedure block!
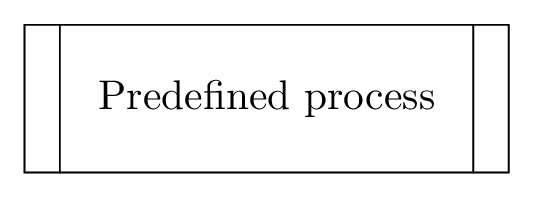
How to describe a Predefined procedure shape?
A predefined process shape is shown in the next illustration. To depict it, we need to draw a small rectangle on either side of a standard rectangle. By setting a name to the middle rectangle (e.g. PProcess), we can access to its corners using: (PProcess.north east), (PProcess.due south east), (PProcess.due south west) and (PProcess.north west). In that location are more than anchors, check this post for more details!

This shape has been generated using the following lawmaking:
\documentclass{standalone} % Required package \usepackage{tikz} \usetikzlibrary{shapes, arrows, calc, positioning} \begin{certificate} \begin{tikzpicture} % Middle rectangle \node[depict, minimum width=3.5cm, minimum height=1.25cm, outer sep=0 ] (PProcess) at (0,0) {Predefined process}; % Left restangle \draw (PProcess.north west) -- ++ (-0.iii,0) |- (PProcess.south west) ; % Right rectangle \draw (PProcess.north east) -- ++ (0.iii,0) |- (PProcess.south eastward) ; \end{tikzpicture} \end{document} How to depict an pointer with text in LaTeX?
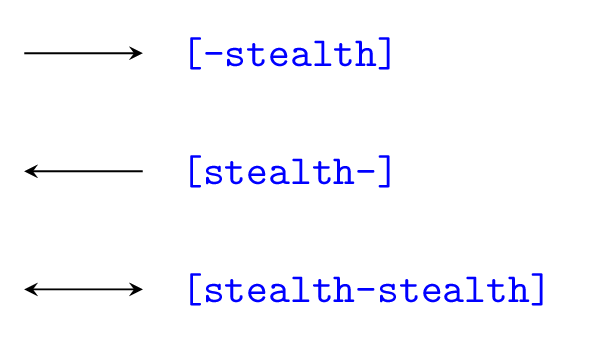
Cartoon an arrow in LaTeX tin can be washed hands past providing ane of these options to the drawing control:
1) -arrowheadName
2) arrowheadName-
3) or arrowheadName-arrowheadName
Here is an example of stealth, arrowhead style. For more details, check this post: TikZ arrows.
\draw[-stealth] (0,0) -- (2,0);

An arrow with text characterization can be created by adding a node to the above line of code. The node has options for positioning:
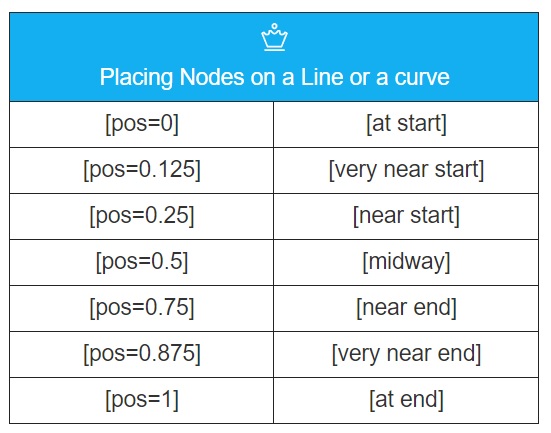
- position with respect to the path, can exist set using one of the options shown in the following table:

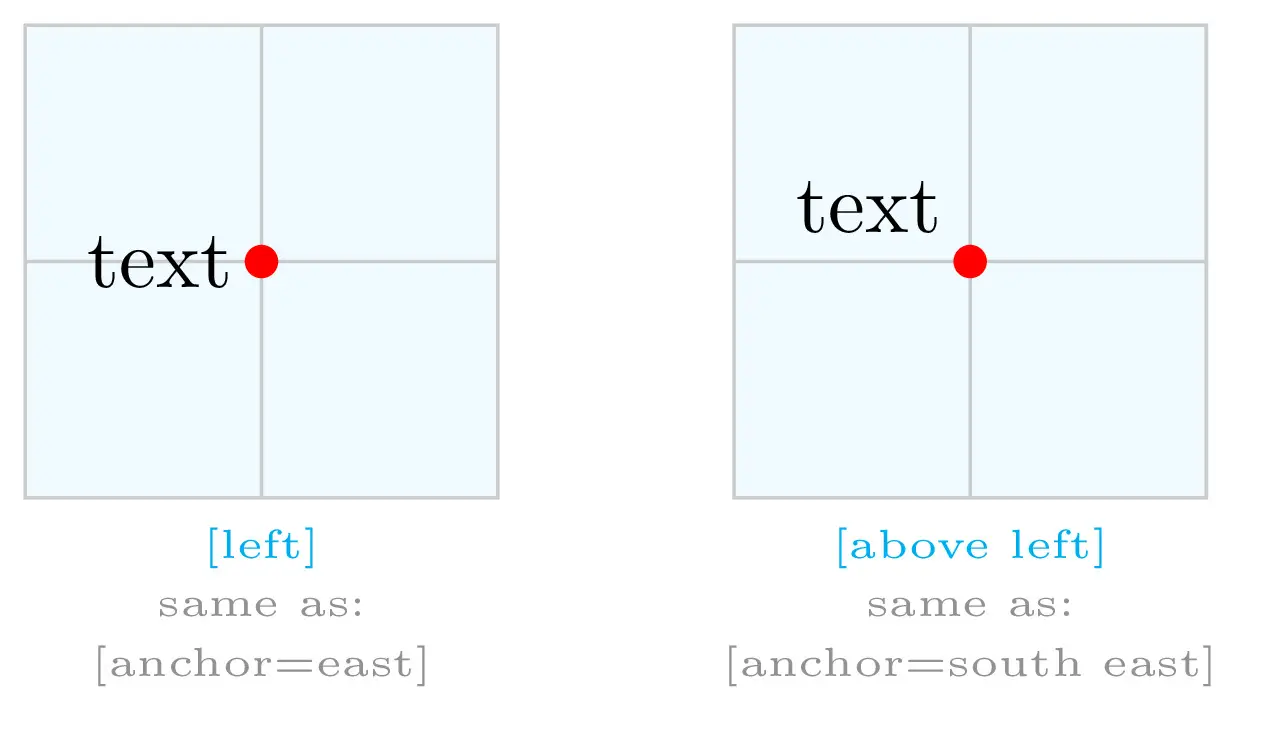
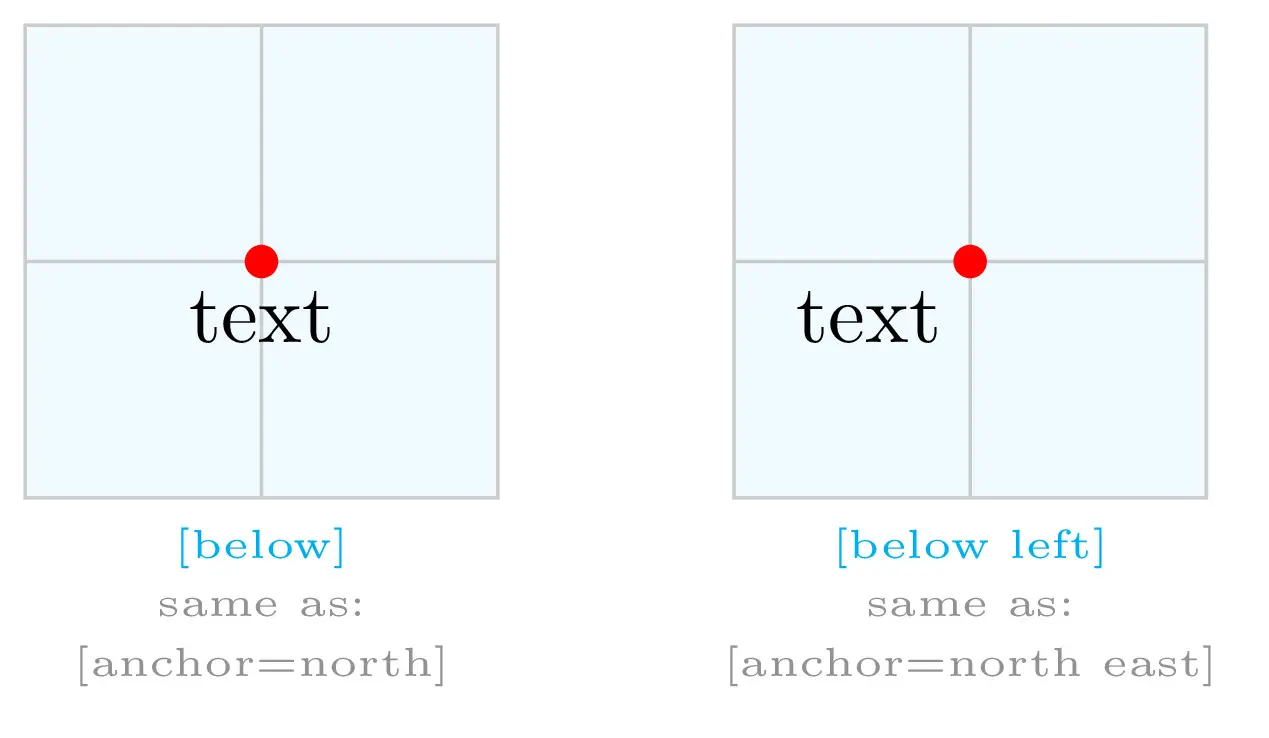
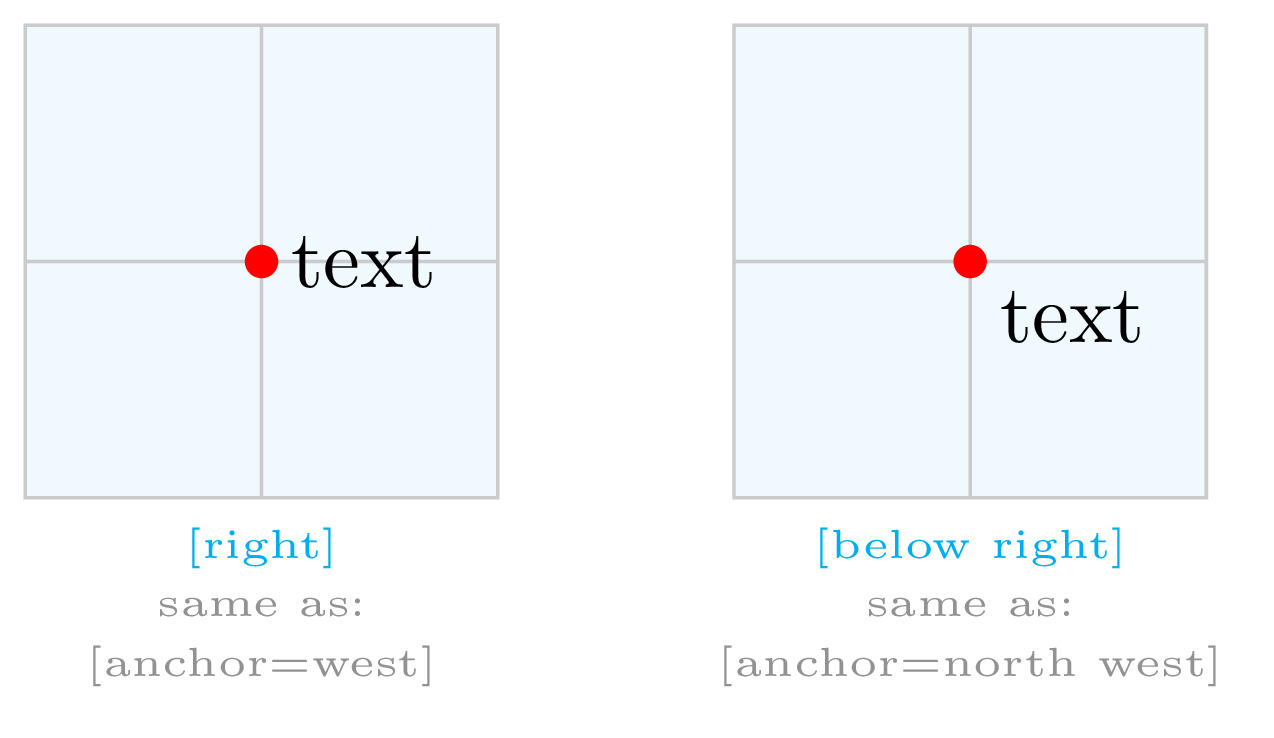
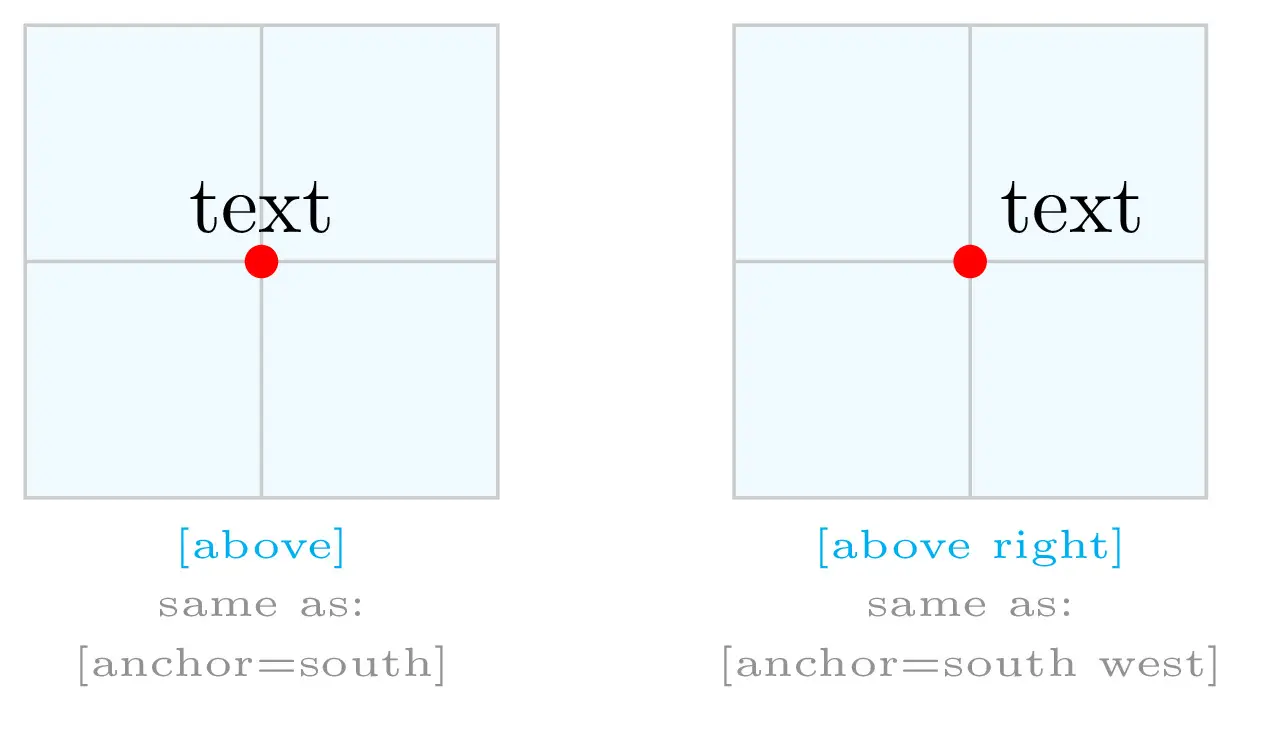
- Once the position of the node is stock-still, we choose the label position with respect to the node: to a higher place, below, right, left, in a higher place correct, in a higher place left, below correct, beneath left. Cheque the post-obit illustrations or read how to annotate an image in LaTeX (Positioning section).




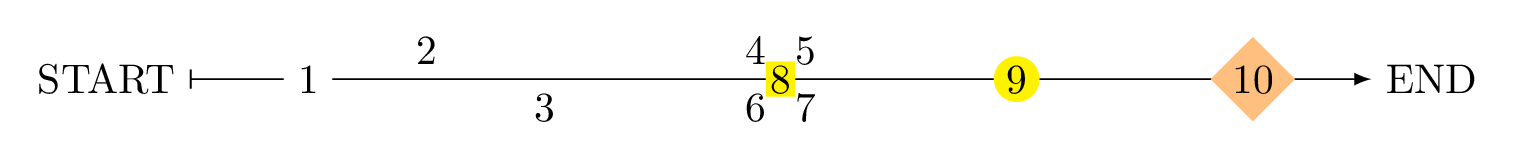
The following example highlights text node positioning:
\documentclass[border=0.2cm]{standalone} % required packages and libraries \usepackage{tikz} \usetikzlibrary{shapes} \brainstorm{document} \begin{tikzpicture} \draw[|-latex] (0,0) node[left]{First} -- (10,0) node[right]{END} node[pos=0.1,fill=white]{ane} node[pos=0.2,above]{ii} node[pos=0.three,beneath]{3} node[pos=0.5,above left]{4} node[pos=0.five,above right]{5} node[pos=0.5,below left]{half-dozen} node[pos=0.5,below right]{7} node[pos=0.five,fill=xanthous,inner sep=1pt]{8} node[pos=0.7,fill=yellow,circumvolve,inner sep=1pt]{nine} node[pos=0.9,make full=orange!fifty,diamond,inner sep=1pt]{x}; \end{tikzpicture} \end{document} Which yields the following TikZ illustration:

Let'south move to the practise session 


Flowchart Examples in LaTeX
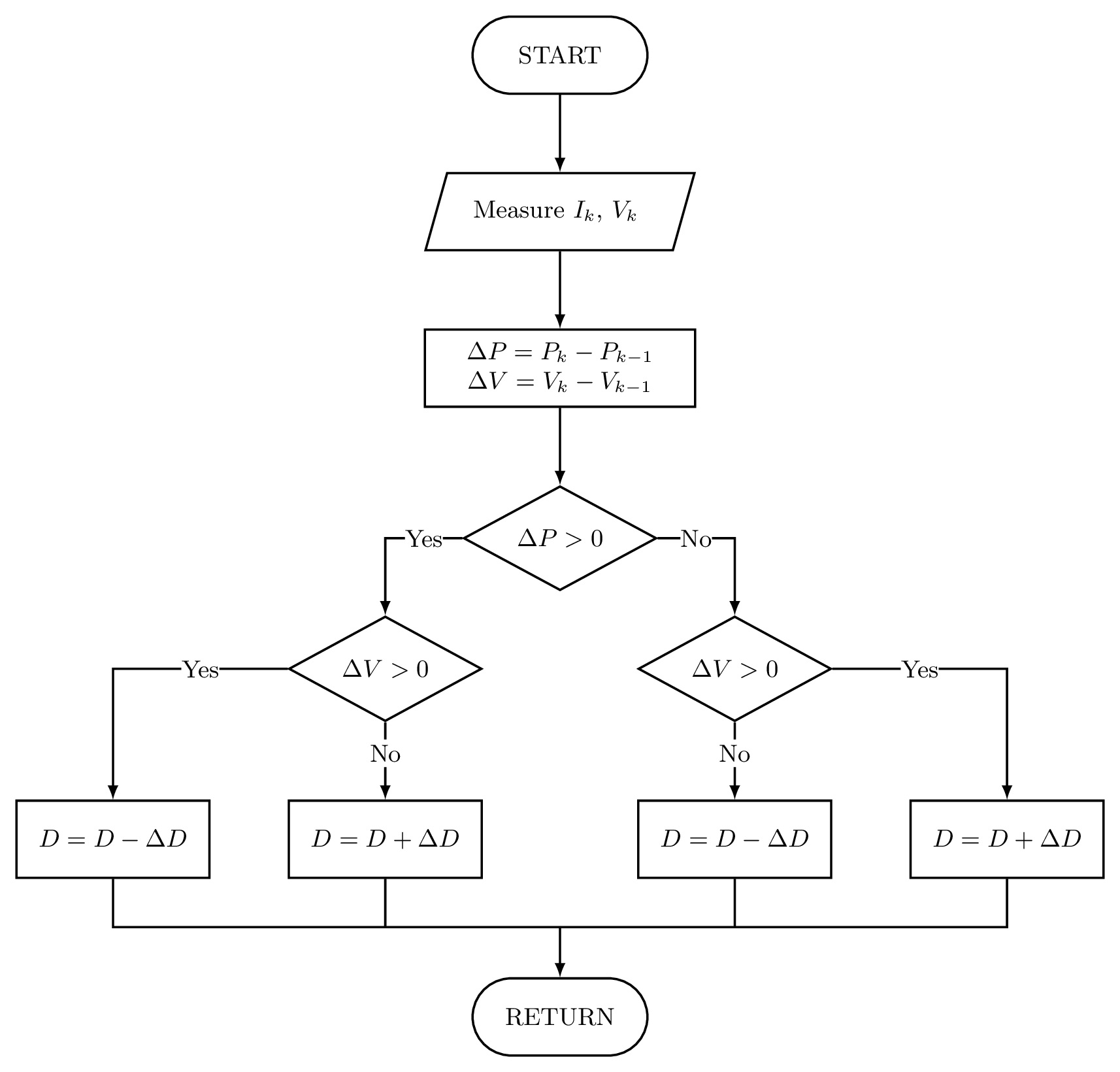
The side by side illustration corresponds to the Perturb & Observe MPPT Flowchart drawn in LaTeX using the tutorial instructions. The flowchart is about tracking the maximum power betoken using the algorithm P&O. For curious guys, check the wikipedia Link.

\documentclass[edge=0.2cm]{standalone} % Required packages \usepackage{tikz} \usetikzlibrary{shapes,positioning} \brainstorm{document} \begin{tikzpicture}[font=\small,thick] % Starting time block \node[draw, rounded rectangle, minimum width=2.5cm, minimum height=1cm] (block1) {Offset}; % Voltage and Current Measurement \node[draw, trapezium, trapezium left angle = 65, trapezium correct angle = 115, trapezium stretches, below=of block1, minimum width=3.5cm, minimum height=1cm ] (block2) { Measure out $I_k$, $V_k$ }; % Ability and voltage variation \node[draw, below=of block2, minimum width=3.5cm, minimum height=1cm ] (block3) { $\Delta P=P_k-P_{k-1}$ \\ $\Delta V=V_k-V_{k-1}$}; % Weather condition test \node[draw, diamond, below=of block3, minimum width=two.5cm, inner sep=0] (block4) { $\Delta P>0$}; \node[draw, diamond, below left=of block4, minimum width=2.5cm, inner sep=0] (block5) { $\Delta V>0$}; \node[depict, diamond, below right=of block4, minimum width=2.5cm, inner sep=0] (block6) { $\Delta V>0$}; % Increase and Decrease duty cycle \node[draw, below=of block5, minimum width=2.5cm, minimum meridian=1cm] (block7) { $D=D+\Delta D$}; \node[draw, left=of block7, minimum width=ii.5cm, minimum height=1cm] (block8) { $D=D-\Delta D$}; \node[draw, beneath=of block6, minimum width=2.5cm, minimum height=1cm] (block9) { $D=D-\Delta D$}; \node[describe, right=of block9, minimum width=2.5cm, minimum pinnacle=1cm] (block10) { $D=D+\Delta D$}; % Render block \node[describe, rounded rectangle, below=5cm of block4, minimum width=two.5cm, minimum height=1cm,] (block11) { Return}; \node[coordinate,below=four.35cm of block4] (block12) {}; % Arrows \draw[-latex] (block1) edge (block2) (block2) edge (block3) (block3) edge (block4); \depict[-latex] (block4) -| (block5) node[pos=0.25,make full=white,inner sep=0]{Yes}; \depict[-latex] (block4) -| (block6) node[pos=0.25,fill=white,inner sep=0]{No}; \depict[-latex] (block5) border node[pos=0.4,fill=white,inner sep=2pt]{No}(block7) (block5) -| (block8) node[pos=0.25,fill=white,inner sep=0]{Yep}; \describe[-latex] (block6) border node[pos=0.iv,fill up=white,inner sep=2pt]{No}(block9) (block6) -| (block10) node[pos=0.25,fill=white,inner sep=0]{Yes}; \depict (block7) |- (block12); \draw (block9) |- (block12); \draw (block8) |- (block7|-block12); \draw (block10) |- (block9|-block12); \draw[-latex] (block12) -- (block11); \terminate{tikzpicture} \end{document} Source: https://latexdraw.com/draw-flowcharts-latex-tutorial/
Posted by: boedingtorned1980.blogspot.com


0 Response to "How To Draw A Stack In Latex"
Post a Comment